Property: position
Static
- The default position value for all HTML elements
- Can't use top, right, bottom, or left properties
- Static elements can't overlap others
selector {
position: static;
}
Relative
- Use top, right, bottom, or left properties to set the location relative to where it would normally be, leaving an empty area where the element once was
- Relative elements can overlap others
selector {
position: relative;
}
Absolute
- Use top, right, bottom, or left properties to set the location relative to the closest ancestor element with a position other than static
- If there is no such ancestor, an absolute element will position relative to the window (the <html> element)
- Nothing shows where the element once was
- Absolute elements can overlap others
selector {
position: absolute;
}
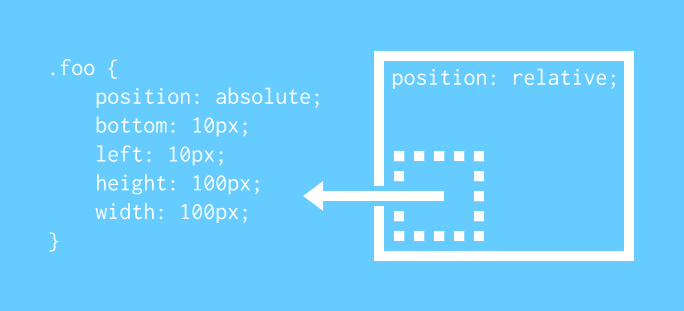
Limiting an Absolute Element's Scope
Corral an absolute element inside any non-static element
.container {
position: relative;
}
.container .foo {
position: absolute;
bottom: 10px;
left: 10px;
height: 100px;
width: 100px;
}

Property: z-index
Since relative- and absolute-positioned elements can overlap, use z-index to control the order of overlapping. The element with the highest z-index goes on top.
selector {
position: relative;
z-index: 2;
}
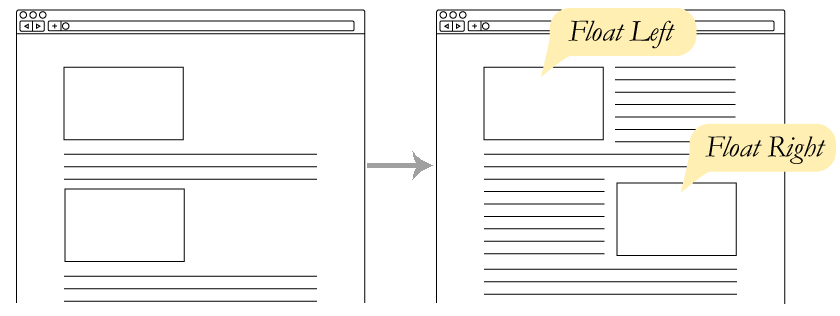
Property: float
- Shifts an element to the left or right on the current line, taking it out of normal flow
- Subsequent elements wrap around it
- Always set a width on floated block-level elements used in layouts
selector {
float: left;
float: right;
}

Property: clear
clear tells the element on which side (left, right, or both) floated elements cannot appear
selector {
clear: left;
clear: right;
clear: both;
}