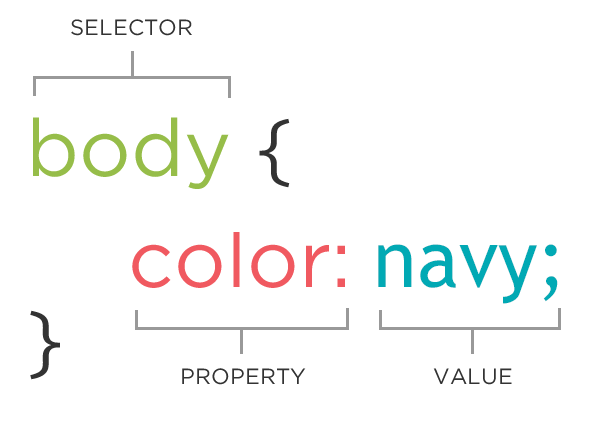
CSS Syntax

Selector: Element
Enter the element's tag name to target those elements:
p {
color: aqua;
}
Selector: Descendant
To target elements that are descended from another element, use a selector for the ancestor, then a space, then a selector for the descendant:
p em {
font-weight: bold;
}
#special .fancy {
color: fuchsia;
}Property: line-height
Use px, em, or a single number as units.
p {
line-height: 20px;
}Properties: font-variant and text-transform
p {
font-variant: normal;
font-variant: small-caps;
text-transform: lowercase;
text-transform: capitalize;
text-transform: uppercase;
}Property: color
The color property changes the color of the text.
p {
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
color: rgba(255, 0, 0, 0.7);
}Colors can be represented as color names, hexadecimals, RGB colors, or RGBA colors.
Property: background-color
body {
background-color: black;
}Property: font-family
Use CSSFontStack.com to generate a web-safe font.
body {
font-family: Helvetica, "Helvetica Neue", Arial, sans-serif;
}Property: font-size
Use px, em, or % as units.
p {
font-size: 32px;
}Properties: font-style and font-weight
p {
font-style: normal;
font-style: italic;
font-style: oblique;
font-weight: normal;
font-style: bold;
}Property: text-align
p {
text-align: left;
text-align: right;
text-align: center;
}